Table of contents
- If you could ask any business owner if they would prefer to sell to “more people” or “fewer people”, probably all of them would choose the first option. However, accessibility in e-commerce is still a relatively obscure topic for many online stores – as a consequence, they are leaving behind a significant portion of their potential customer base.
- What does accessibility mean?
- Beyond disabilities: other types of accessibility
- Web design accessibility
- Accessible website examples
- Example #1: fiverr learn
- Example #2: GE
- Example #3: Goodwill
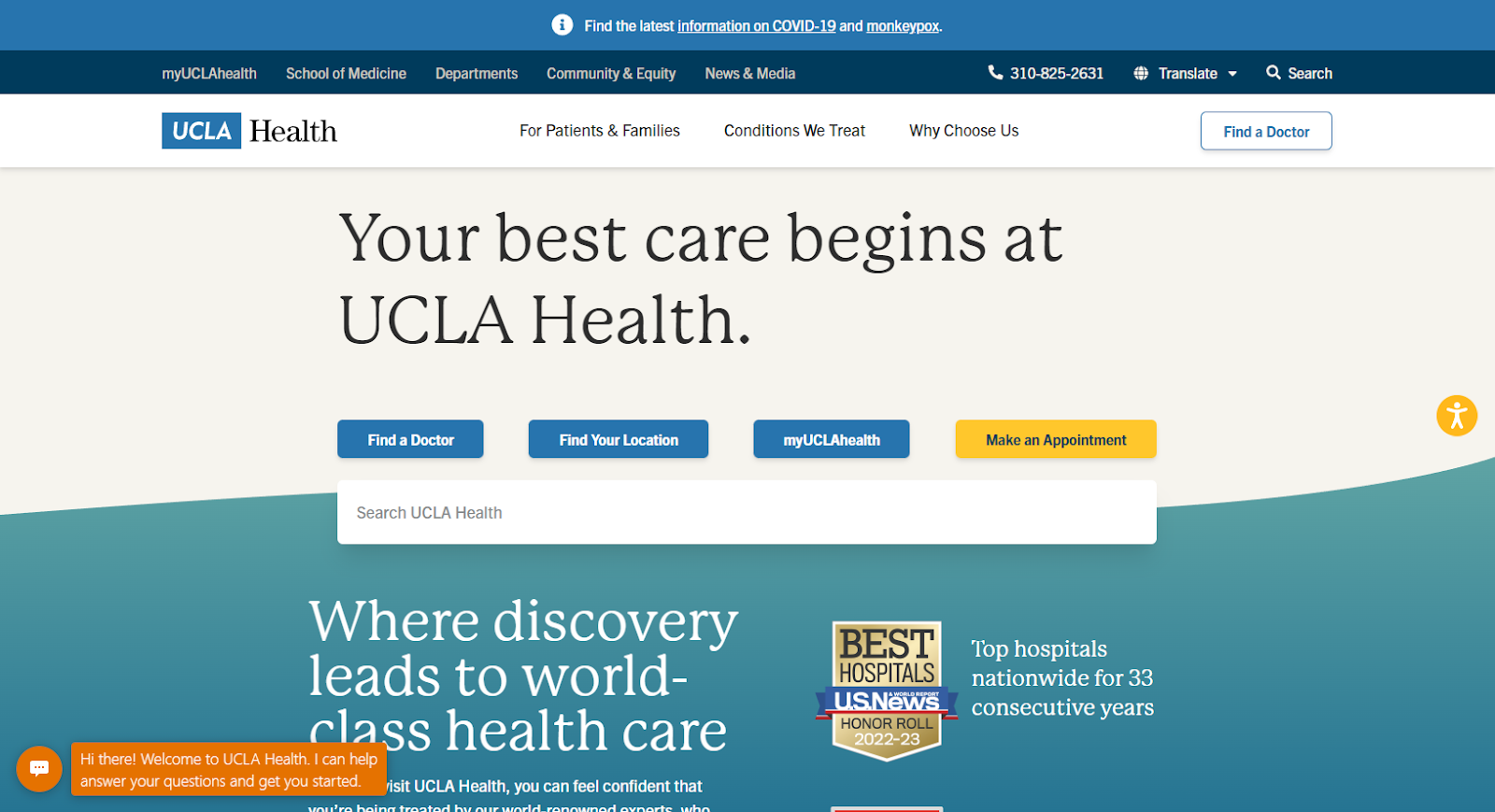
- Example #4: UCLA Health
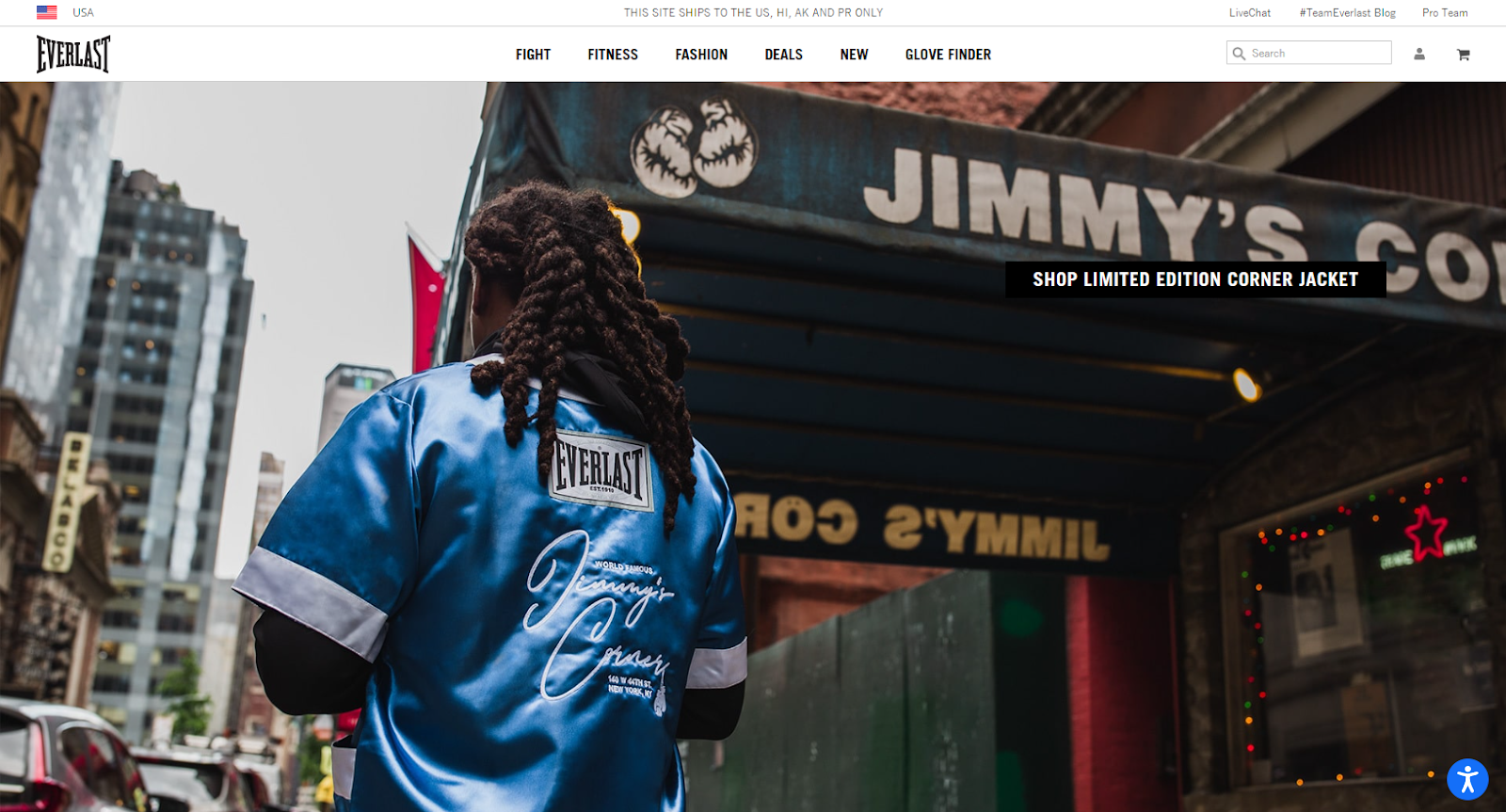
- Example #5: Everlast
- E-commerce website accessibility
- How to improve accessibility in your E-Commerce website
- Conclusion: why accessibility is important
Do you want to increase sales and build even better relationships with your customers?
According to the World Health Organization, around 15% of the world’s population experience some sort of disability – that currently amounts to more than 1 billion people!
If you could ask any business owner if they would prefer to sell to “more people” or “fewer people”, probably all of them would choose the first option. However, accessibility in e-commerce is still a relatively obscure topic for many online stores – as a consequence, they are leaving behind a significant portion of their potential customer base.
If we consider 15% of people around the world have a disability, we can expect roughly that same proportion across the customer base of any business. And what business wouldn’t like to “unlock” 15% of their potential earnings?
What if you don’t even know if you have potential customers with disabilities? That’s one more reason why Customer Intelligence is so important – you need to know your customers in order to offer them the best possible experience.
If you run an online store and haven’t considered improving your website accessibility, now is the time to do it. We’ll help you figure out how.
What does accessibility mean?
Let’s start from the basics: what is accessibility? The most common meaning is the design of physical and virtual products, services, and environments suitable for the needs of people with disabilities.
According to Disabled World, there are eight main categories of disabilities:
- Mobility/Physical: This is a broad category including people with a wide range of physical disabilities, including amputations, congenital limb malformations, and impaired dexterity in general. People with broken bones fall into this category, albeit usually for a limited time.
- Spinal Cord (SCI): Spinal cord injuries can be either complete, resulting in total loss of motion in one or more parts of the body, or incomplete, resulting in partial loss of motion.
- Head Injuries (TBI): Disabilities caused by brain injury, which can range between mild, moderate and severe.
- Vision: Includes people who are completely or partially blind.
- Hearing: Includes people who are completely or partially deaf.
- Cognitive/Learning: Intellectual disabilities that impact cognitive and adaptive development. Examples include dyslexia, dyscalculia, dementia, down syndrome.
- Psychological: Disorders of mood or feeling states, either short or long term, such as schizophrenia and personality disorders.
- Invisible: Disabilities that are not immediately apparent to others. This encompasses a long list including physical health issues such as allergies and diabetes, mental health issues such as anxiety and bipolar disorders, chronic pain or fatigue, and many others.
As we’ve already seen, this is unquestionably important not only from a basic ethical principle of giving all human beings access to the same products, services and environments as anyone else, but it also has the positive side-effect of improving business results.

We can go even further and propose a wider view on accessibility.
Beyond disabilities: other types of accessibility
The Random House Unabridged Dictionary offers us three main definitions of accessibility:
- The quality of being easy to approach, reach, enter, speak with, use, or understand.
- The quality of being usable, reachable, obtainable, etc.
- The quality of being suitable or adapted for use by people with disabilities.
As we can see, something is accessible not only when it is suitable or adapted for use by people with disabilities, but also when it is reachable, obtainable, easy to use and understand.
This means that a broader view of accessibility must also consider:
- People who are not tech-savvy, e.g. some senior citizens (digital literacy)
- People with limited or no access to the internet or current technologies (digital inclusion)
- People who live in remote areas (geographical accessibility)
- People with low income (financial accessibility)

Ok, so how to consider all of this to make an accessible website?
Web design accessibility
Web accessibility means creating websites that are as inclusive as possible for all types of people, with or without disabilities.
The World Wide Web Consortium (W3C), the leading international authority in terms of web standards, in cooperation with individuals and organizations around the world, developed the Web Content Accessibility Guidelines (WCAG) international standard.
The WCAG incorporates a lot of technical information and is aimed at web developers, so we’ll skip the details here. What you should know and keep in mind are the four key principles that web design for accessibility must follow. https://www.youtube.com/embed/20SHvU2PKsM?feature=oembed To learn more about Web Accessibility and W3C standards, watch this video from W3C.
These accessibility principles are known by the acronym POUR (Perceivable, Operable, Understandable, Robust):
- Perceivable – the webpage elements and content need to be easily identifyable through the senses.
Examples: making information legible (adequate font size), distinguishable (making it easy to separate foreground to background), and even provide alternatives between types of content (for example, providing text descriptions for non-text content such as images and videos). - Operable – means that the user can successfully use any necessary controls, buttons and other interactive elements, navigating the website with ease.
Examples: making all functionalities available from a keyboard, providing users with enough time to read and interact with the page, using breadcrumbs and other navigation elements that make it clear where the user is and how to move elsewhere on the website. - Understandable – making it as easy as possible for users to understand the content and learn how to use the website.
Examples: making text content easy to read and understand, providing input assistance in forms to help users avoid mistakes, making sure the website behaves in a predictable way. - Robust – websites must support use across a wide variety of devices, technologies and assistance tools such as screen reading or voice control software.
Examples: having a light-version of the website for slow internet connections, supporting old browser versions, using document formats that can be processed by assistance tools.
Too abstract? No worries, let’s look at some concrete examples.
Accessible website examples
All of the websites below follow the POUR principles and give users the ability to change font sizes, adjust color intensity, use screen readers, navigate using only the keyboard, and many other inclusive adaptations.
💡
Note that this list includes websites of all sorts: courses, institutional, NGOs, health services, and e-commerce. Any website can, and should, be accessible.
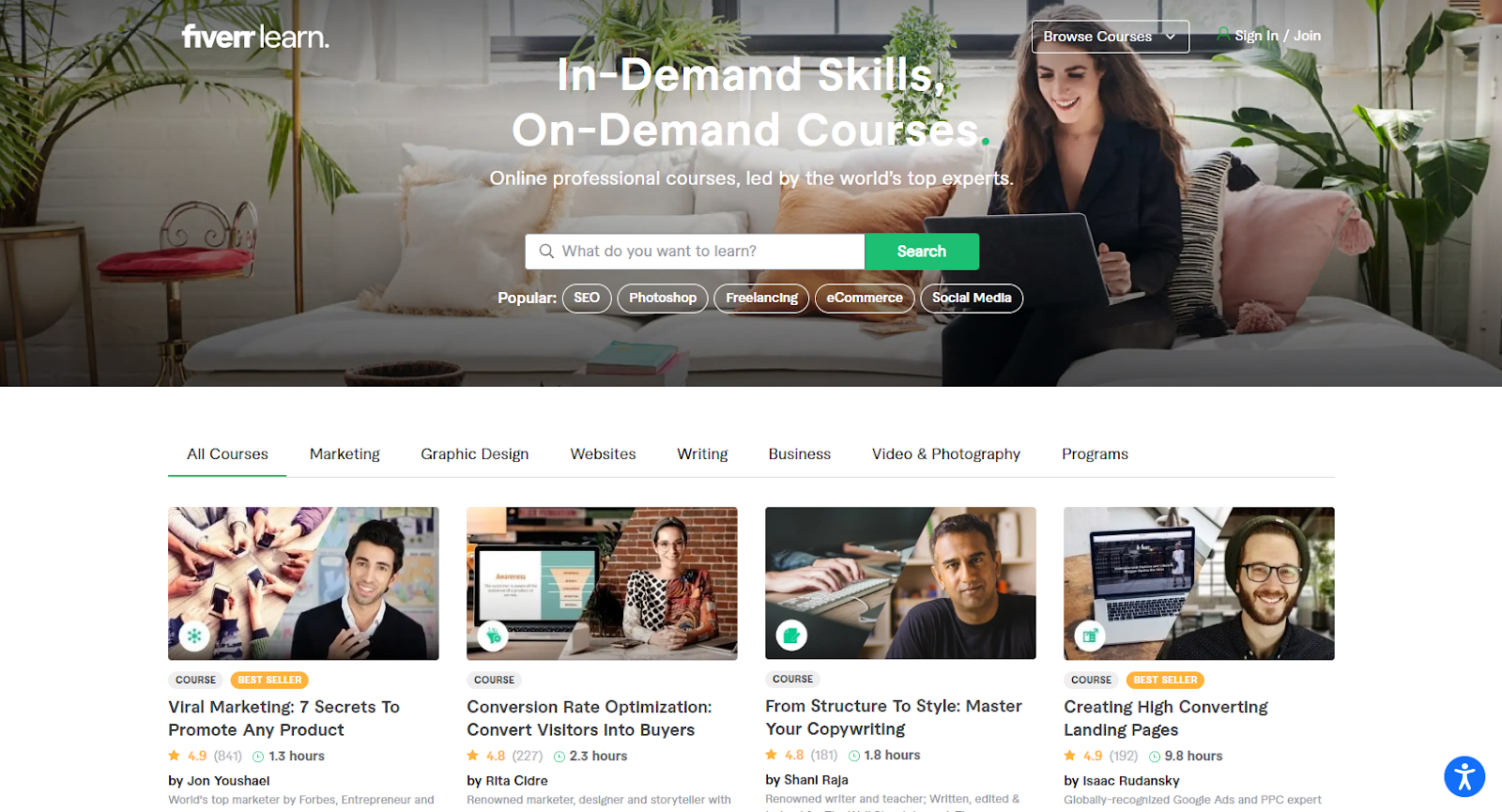
Example #1: fiverr learn

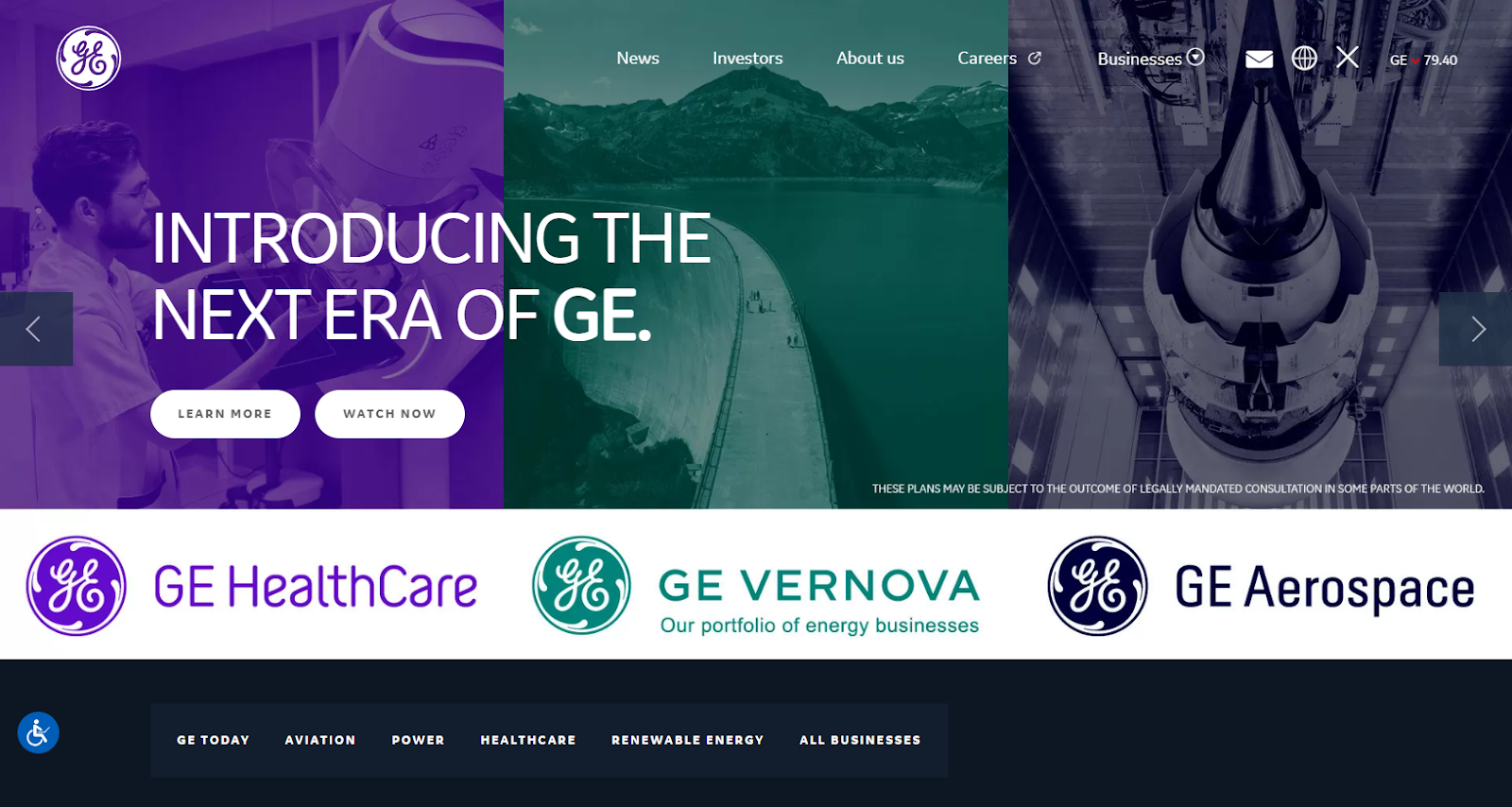
Example #2: GE

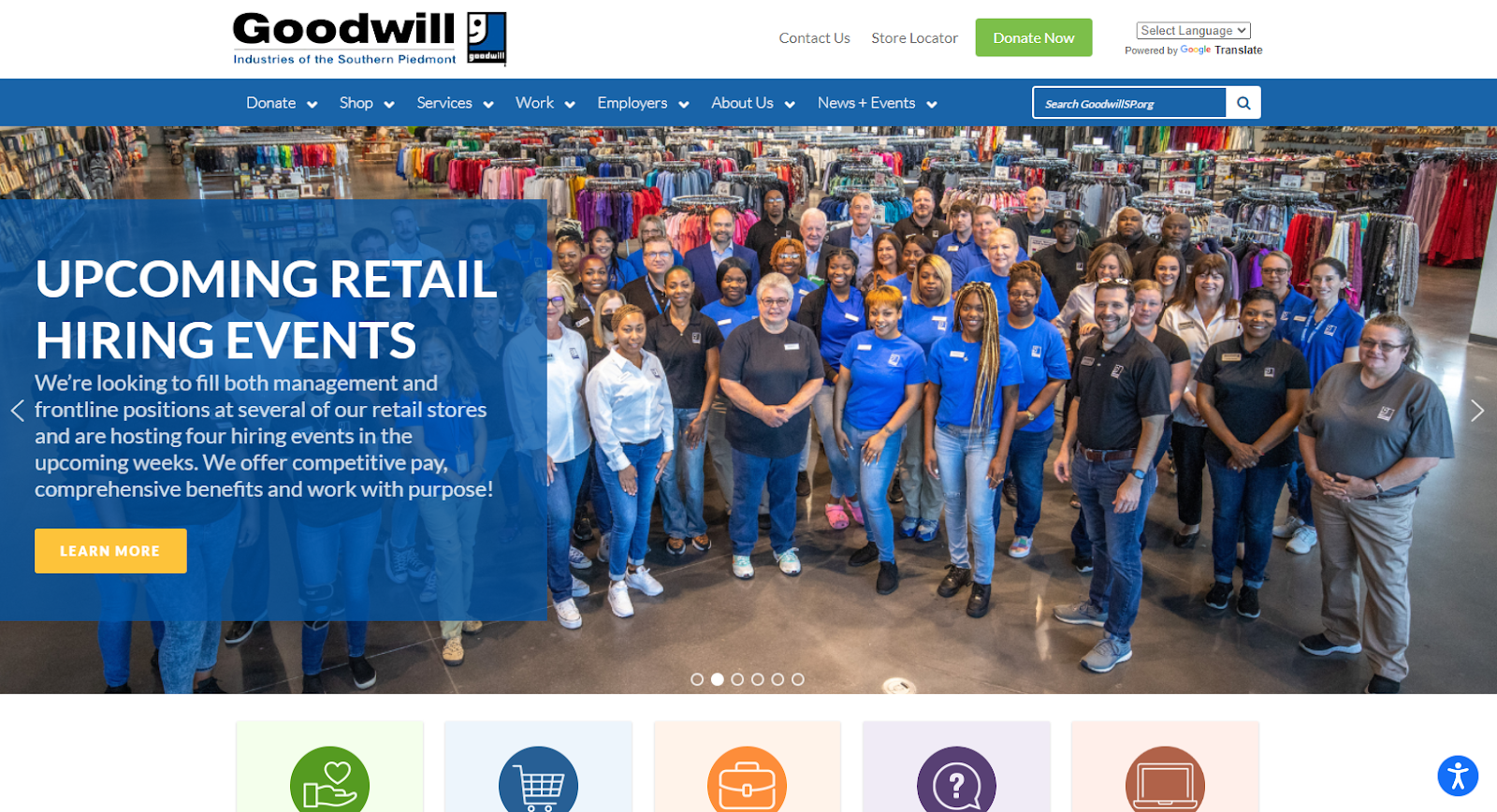
Example #3: Goodwill

Example #4: UCLA Health

Example #5: Everlast

There are many big and small things you can do to improve your website’s accessibility. The first step is checking how your current website is doing, so you can then understand where you need to improve. To learn more, check out this article about accessibility testing tools.
E-commerce website accessibility
We’ve covered how accessibility applies to all websites. But what about accessibility in e-commerce websites specifically?
Well, exactly the same principles apply: you need to make sure your website has a simple, understandable layout, keep your texts readable and with a big enough font size (or at least give users the option to adjust it according to their needs), allow the use of assistive technologies, support older generations of devices and browsers, and so on.
But there’s one more thing you can do to make sure your online store is as accessible as possible – while also helping you stay at the forefront of e-commerce trends!
How to improve accessibility in your E-Commerce website
One of the best things you can do to improve accessibility in your online store is to implement voice shopping technologies.
If you follow e-commerce trends, you probably will recognize the term Voice Commerce, which means shopping online using voice, usually through voice assistants or smart home devices.
These tools help users search for products and complete a purchase using only their natural language, instead of typing keywords and navigating manually through a complex buying process.
Additionally, voice-to-text and text-to-voice technologies add new interface possibilities for people to interact with your website, in a similar way as they would in a brick-and-mortar store.
As you can imagine, this is extremely helpful for people with a wide range of disabilities or restrictions such as:
- Physical disabilities
- Impaired motor skills
- Complete or partial blindness
- Complete or partial deafness
- Low digital literacy
Of course, this doesn’t mean Voice Commerce is only about accessibility. It makes the shopping experience much more natural and convenient for everyone, with disabilities or otherwise.

Conclusion: why accessibility is important
Anyone that owns a website – particularly websites which have the sole purpose of selling products and services – absolutely needs to make sure it follows web accessibility standards. Not only is it the right thing to do, but it also will ensure no money is left on the table.
Your customers – and your business – will thank you for it.
Pedro Paranhos
Margeting manager
edrone
Marketing Manager LATAM at edrone. Full-stack marketer interested in technology, history (and thus, the future), business and languages. Bookworm and craft beer enthusiast.
Do you want to increase sales and build even better relationships with your customers?